本記事では、Flutterでタブバー(TabBar)を作成する方法について説明します。
参考:Flutter公式 Work with tabs
はじめに
タブは、マテリアルデザインのガイドラインに沿ってアプリを開発する際の、一般的なレイアウトパターンの1つです。
Flutterにはこれを簡単に実現するためのクラスがマテリアルライブラリ(material library)の中に含まれています。具体的にはTabBar、TabControllerといったクラスを用いることになります。
ライブラリのインポート
これらは上に記載した通りマテリアルライブラリの中に含まれています。下記のようにインポートを行いましょう。
import 'package:flutter/material.dart';
TabControllerを作成する
一般的なタブバーと同じように、「タブが押されると、タブごとに応じたコンテンツが表示される」という動きをします。これを行ってくれるのがTabControllerクラスです。TabControllerクラスを明示的に生成するか、もしくはDefaultTabControllerをクラスを使って簡単にタブバーを作ることができます。
return MaterialApp(
home: DefaultTabController(
length: 3,
child: Scaffold(),
),
);
タブを作成する
タブが選択された際に表示するタブをTabBarクラスを使って定義します。
以下の例では、3つのタブをAppBar(アプリ上部)に作成しています。
return MaterialApp(
home: DefaultTabController(
length: 3,
child: Scaffold(
appBar: AppBar(
bottom: const TabBar(
tabs: [
Tab(icon: Icon(Icons.directions_car)),
Tab(icon: Icon(Icons.directions_transit)),
Tab(icon: Icon(Icons.directions_bike)),
],
),
),
),
),
);
それぞれのタブに応じたコンテンツを作成する
最後に、タブが選択された際に表示するコンテンツを定義します。この際、TabBarViewクラスを使って各タブと各コンテンツを紐付けることができます。以下の例では、画像コンテンツとして表示する例になっています。実際にアプリを作成するよな場合は、ここで表示したいWidgetを紐づけることになると思います。
注意
「TabBarで定義したタブ」と、「TabBarViewでchildrenに定義したコンテンツ」の順序と個数が必ず一致するようにしましょう。そうしないと、タブを選択した際に表示するコンテンツが想定外のものになってしまいます。
body: const TabBarView(
children: [
Icon(Icons.directions_car),
Icon(Icons.directions_transit),
Icon(Icons.directions_bike),
],
),
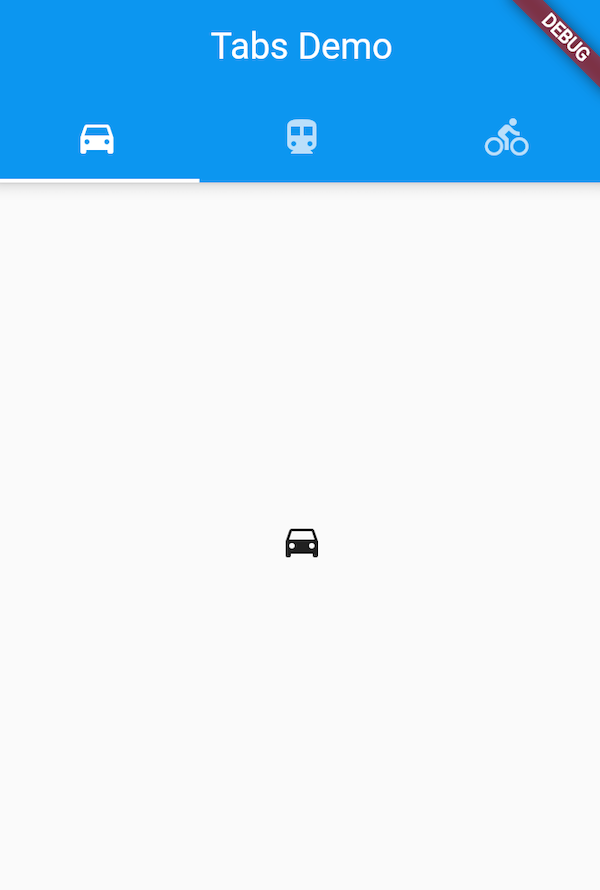
実際の見た目
ここまでのコードを動作させると、タブに定義したアイコンとコンテンツで定義したアイコンが表示されます。

最後に
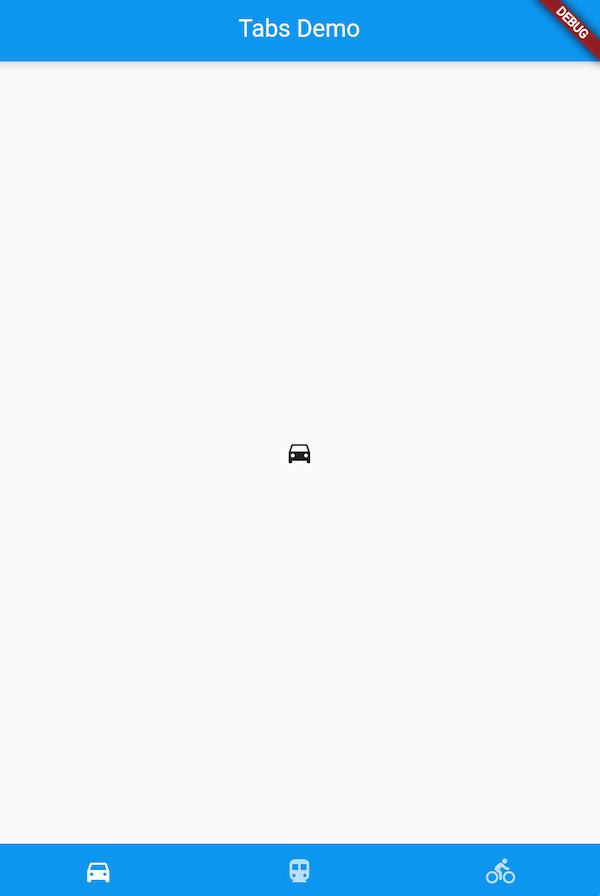
以上でタブバーの定義の仕方についての説明は終わりです。下記は、TabBarを画面下部(bottomNavigationBar)に追加した例となります。このように、好きなところにタブバーを追加できますが、マテリアルデザインのガイドラインとしては画面下部への追加は推奨されていなかったと思いますので、AppBarのbottomに追加する形がベターです。
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
static const appTitle = 'TabBar Demo';
@override
Widget build(BuildContext context) {
return const MaterialApp(
title: appTitle,
home: TabBarDemo(),
);
}
}
class TabBarDemo extends StatelessWidget {
const TabBarDemo({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: DefaultTabController(
length: 3,
child: Scaffold(
appBar: AppBar(
title: const Text('Tabs Demo'),
),
bottomNavigationBar: Container(
color: Colors.blue,
child : const TabBar(
tabs: [
Tab(icon: Icon(Icons.directions_car)),
Tab(icon: Icon(Icons.directions_transit)),
Tab(icon: Icon(Icons.directions_bike)),
],
),
),
body: const TabBarView(
children: [
Icon(Icons.directions_car),
Icon(Icons.directions_transit),
Icon(Icons.directions_bike),
],
),
),
),
);
}
}

コメントを残す