本記事では、Visual Studio Code(以下VSCode)上にFlutter開発環境を構築する手順について説明します。
FlutterSDK導入については【初心者向け】Flutter環境構築【導入編】を参照。
目次
環境
- macOS12.1 Monterey
- MacBook Air (Retina, 13-inch, 2018)
- Flutter SDK導入済み
VS Codeのインストール
VS CodeはFlutterアプリ開発も可能な軽量のエディターです。
まずは安定版(Stable Build)を公式サイトからダウンロードします。zipを解凍すると、実行可能なアプリケーションが中に入っています。
Flutter/ Dart Pluginの導入
以下の手順でVS Codeのプラグインを導入します。
- VS Codeを起動します
- メニューより、View -> Command Palette…. を選択します
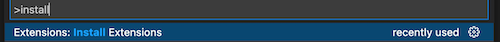
- 検索窓に”install”と入力し、Extensions: Install Extensions. を選択します。

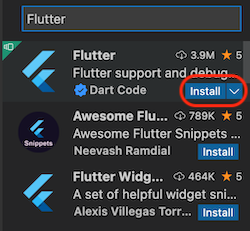
- 検索窓に”flutter”と入力し、 リストからFlutterを選択しインストールボタンを押します。

Flutter doctorを使って正しく環境構築できているか検証する
- VS Codeを再起動します
- メニューより、View -> Command Palette…. を選択します
- 検索窓に”doctor”と入力し、Flutter:Run FlutterDoctor を選択します。
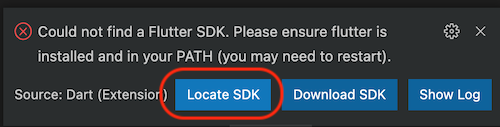
- 図のエラーが画面右下から出てきた場合は、FlutterSDKをインストールしたパスを指定します

FlutterSDKの環境が正しく構築できていれば、以上でセットアップは完了です。エラーが表示される場合は、こちらの環境構築用記事を参考にしてみてください。
プロジェクトを作成する
以下の手順でプロジェクトが作成できます
- メニューより、View -> Command Palette…. を選択します
- 検索窓に”flutter”と入力し、Flutter:NewProject -> Applicationを選択します。
最後に
以上でVS Codeのインストールと環境構築が完了です。
今後は、VSCodeの簡単な操作方法とビルド手順も執筆(または追記)予定です。
コメントを残す