この記事では、Flutter導入手順を詳しく説明します。
目次
環境について
使用する環境は以下です。WindowsPCを使用する方もいらっしゃると思いますが、本記事ではmacを使ったケースを扱います。
- macOS12.1 Monterey
- MacBook Air (Retina, 13-inch, 2018)
今後はアプリケーションのビルドを行うことになるため、予算に余裕があるのであればMacBookProなどのハイスペックノートPCの選択をお勧めします。
ダウンロード
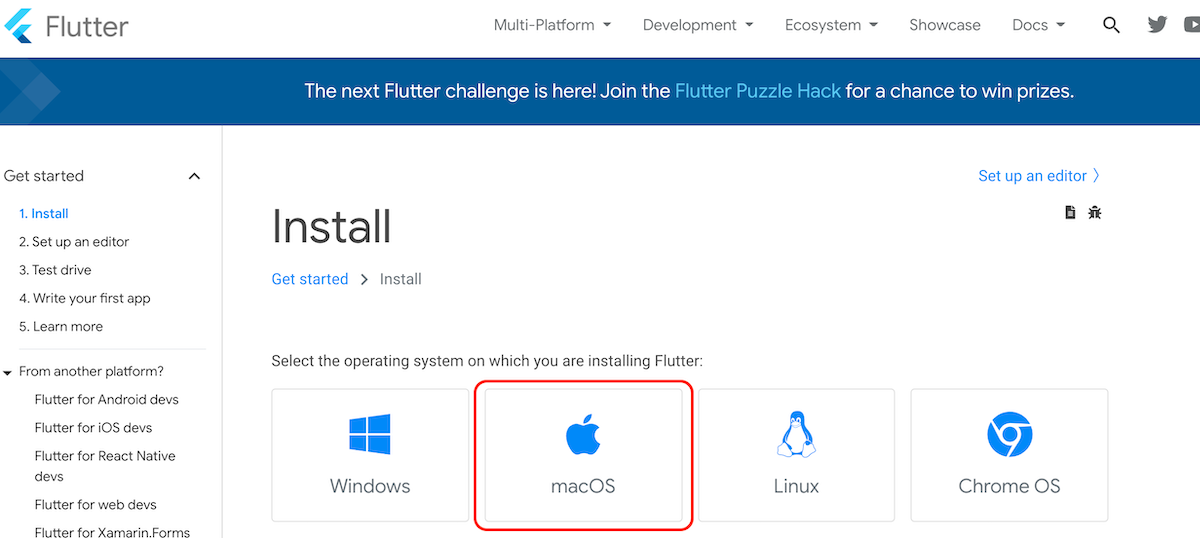
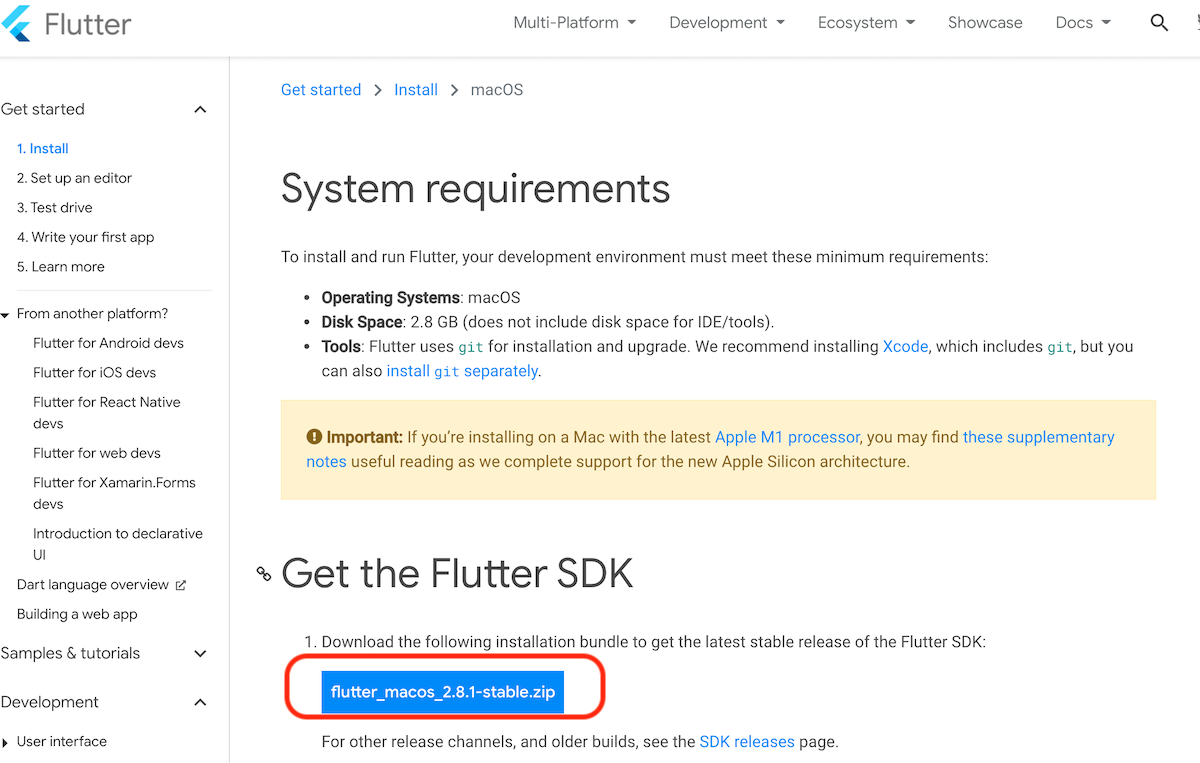
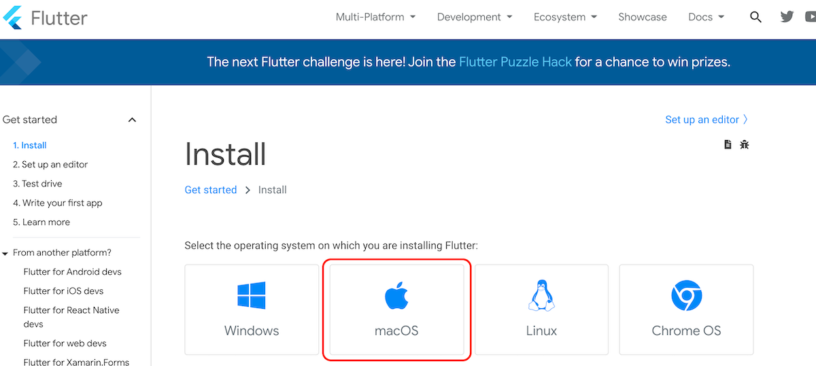
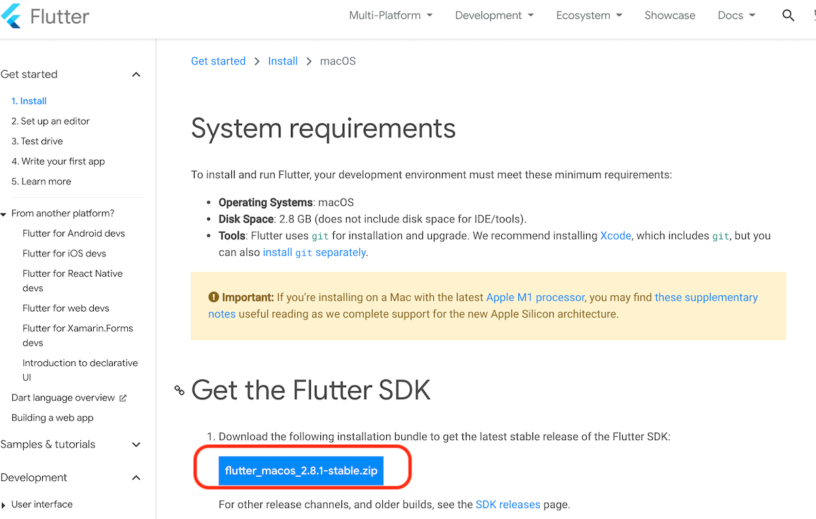
Flutter公式ダウンロードページ へアクセスし、画像に従いMac版をダウンロード


ダウンロードが完了したあとは、公式ページの手順に従って作業を進めるのですが、ここでターミナルを起動する必要があります。
インストール
ターミナルとは?
そんなものはわかってる!という方はこの章はスキップしてください。
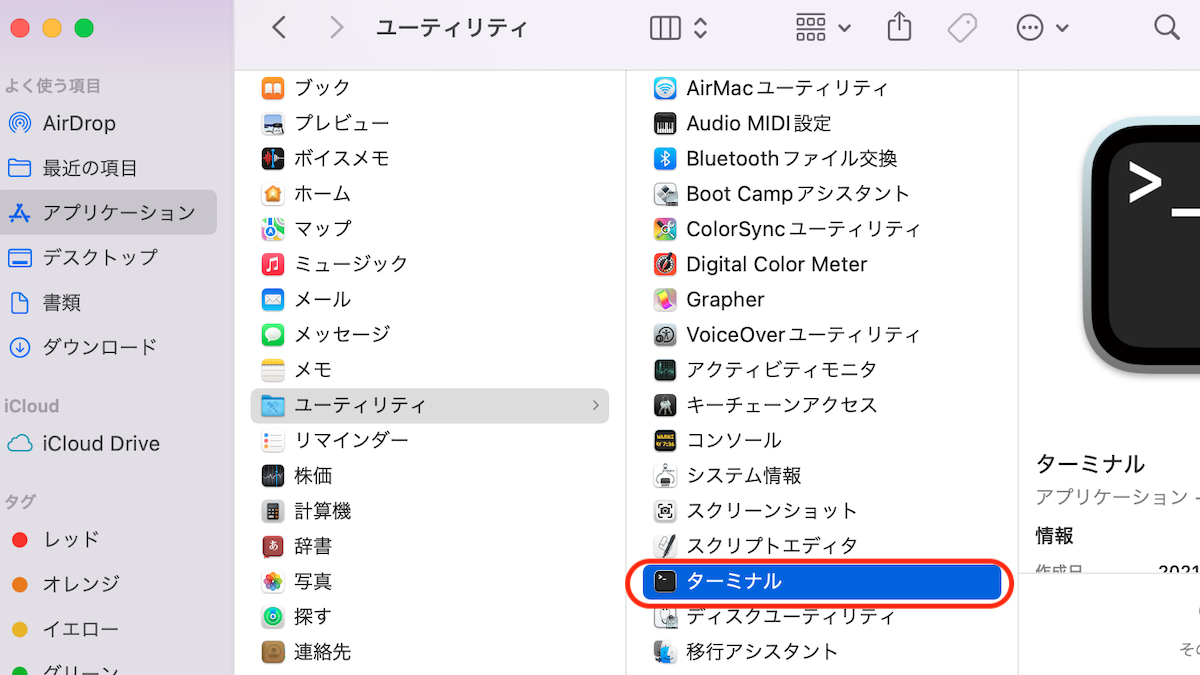
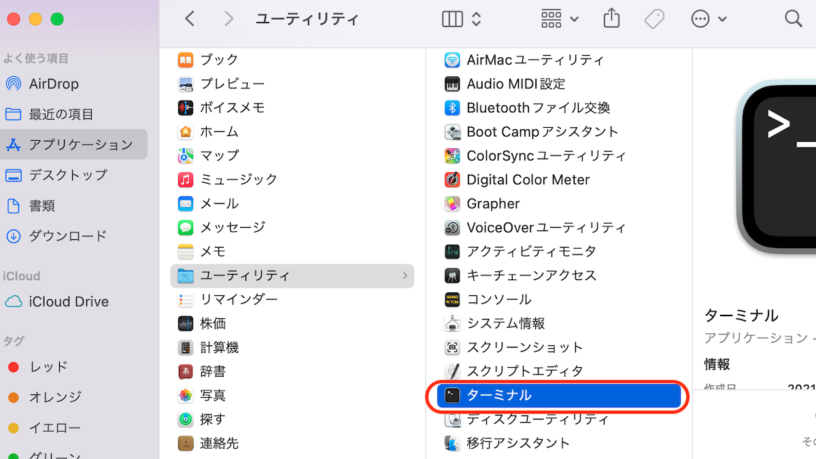
まず、Finderを起動し、アプリケーションのフォルダを開きます。その配下のユーティリティフォルダの中に「ターミナル」というアプリを起動します。
このアプリは開発者なら誰もが知るアプリで、今後使うこともあると思いますのでDockに登録しておきましょう。

ターミナルを使ってインストールする
インストール先のディレクトリを作成し、そこへzipを解凍します。さらに、解凍したファイルの中にあるbinフォルダに対してパスを通します。
初心者の方は全くわからないと思うので、以下流れでコマンドをターミナルへ入力しましょう。簡単に説明すると、以下の流れのコマンドになっています。
- PC内のユーザデータのトップディレクトリへ移動
- 開発用フォルダ(今回はdevelopmentという名前)を作成
- そのフォルダ内へ移動
- そのフォルダ内でzipファイルを解凍
- flutterのバイナリをターミナルから実行できるように設定する
$ cd ~/ $ mkdir development $ cd ~/development $ unzip ~/Downloads/<ダウンロードしたzipファイル> $ export PATH="$PATH:`pwd`/flutter/bin"
Flutterの環境チェック
flutter doctorというコマンドを使って、自身のPCに依存関係のあるツール類やインストールされているかどうかや、設定が正しく行われているかどうかをチェックします。
使い方はそのままで、ターミナルでコマンドを実行するだけです。実行結果に関する詳細情報が必要な場合は -v のオプションをつけてください。
$ flutter doctor
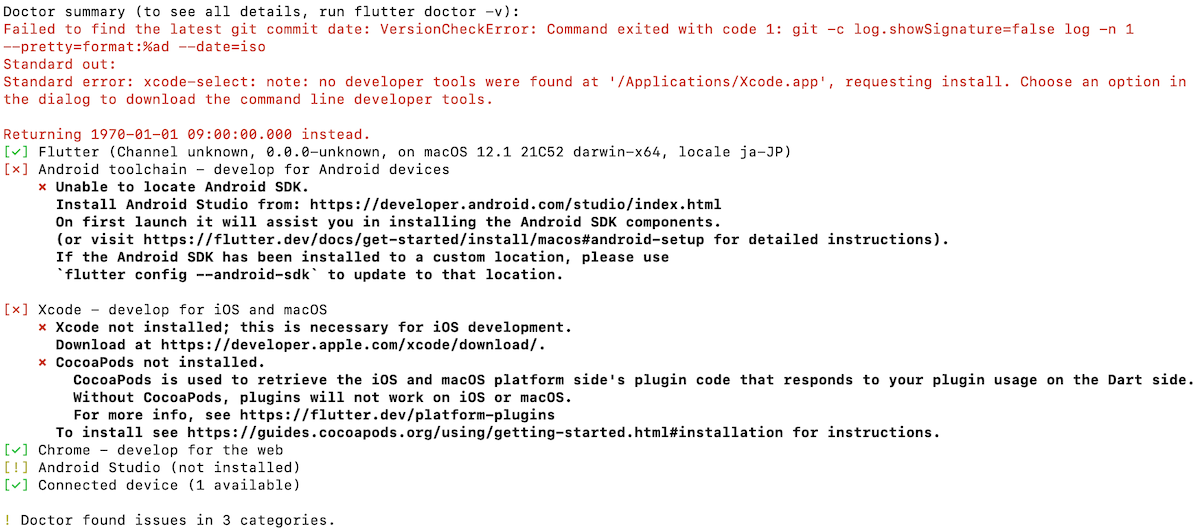
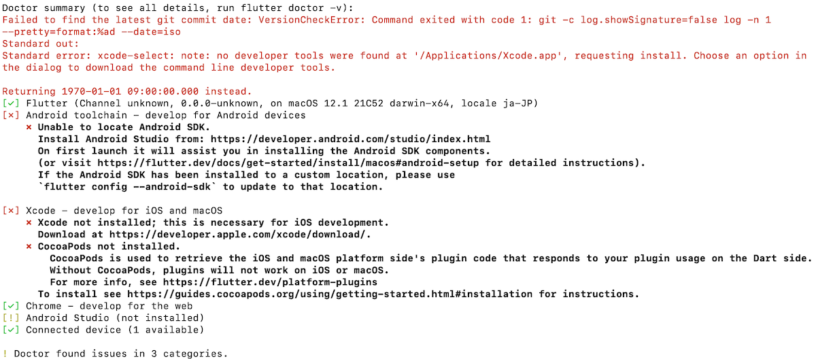
すると、以下のように自身のPCの環境構築の状況が表示されます。ツールが自動でダウンロード、インストールされるものもありますが、ここで表示されているようなAndroidStudio、Xcodeといったツール類は自身で設定が必要です。

参考記事:Android SDK/Android Studioインストール、初期設定手順
AndroidStudioやXcodeの設定を完了させ、再度flutter doctorコマンドを実行すると、以下のような結果が表示されます。
ここまで来ればまずはFlutter自体のインストールは完了です。
AndroidStudioの設定
最後に、エディタの設定を行います。(公式ページ)
AndroidStudio、IntelliJ、VSCode、Emacs向けのプラグインが用意されており、今回は手順でインストールしたAndroidStudioをそのまま使用します。
今回はMacを使用するので、以下の手順で設定を行います。
- Android Studioを起動する
- プラグイン設定を起動します。(メニューからPreferences -> Plugins を選択 ※version3.6.3.0以上)
- Flutter pluginを選択しインストールする
- Dart pluginのインストールも始まるのでYesを選択する
- Android Studioを再起動する
初期設定はここまで!
おつかれさまでした。ここまでくればFlutterを用いた開発の準備が整ったことになります。以降の記事では、プロジェクト作成からアプリビルドといった実際に開発を行う際の手順について説明予定です。




2 ピンバック