本記事ではFlutterで単純な縦型リストを表示する方法について説明します。
目次
はじめに
ListViewには使い方が大きく2つあり、目的に応じて使い分けることができます。
スクロールを必要としない程度の項目を表示する場合
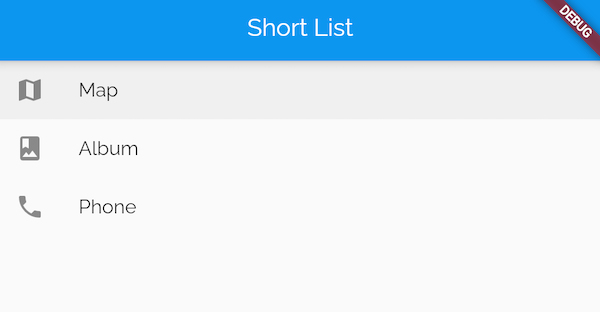
アプリ内の設定画面のように、限られた数の項目が表示されるようなケースでは、ListViewをそのまま使用します。以下の例では、ListViewにWidgetの配列をそのまま渡すことで、それぞれの項目に表示する内容を指定しています。
ListView(
children: <Widget>[
ListTile(
leading: const Icon(Icons.map),
title: const Text('Map'),
onTap: () {
debugPrint('onTap Map');
},
),
ListTile(
leading: const Icon(Icons.photo_album),
title: const Text('Album'),
onTap: () {
debugPrint('onTap Album');
},
),
ListTile(
leading: const Icon(Icons.phone),
title: const Text('Phone'),
onTap: () {
debugPrint('onTap Phone');
},
),
],
),

スクロールを必要とするような、大量の項目を表示する場合
さきほどの例は、決まった少ない項目を表示する場合の例でしたが、アプリ内のデータやWebから取得したアイテム一覧を表示するようなケースでは、項目を1つずつ定義していくのは不可能です。このような場合は、ListView.Builderを用いることで対応します。
ListViewでは一度にすべての項目のコンストラクタを呼び出していましたが、ListView.Builderを使う場合は、リストがスクロールされて実際に項目が表示される際にコンストラクタが呼び出されることになります。
データの一覧を作成する
まずはリストの表示に必要な情報をまとめたリストを作成する必要があります。
今回は単純な例として、文字列のリストを生成します。
List<String>.generate(10000, (i) => 'Item $i'),
データ一覧とListViewを紐づける
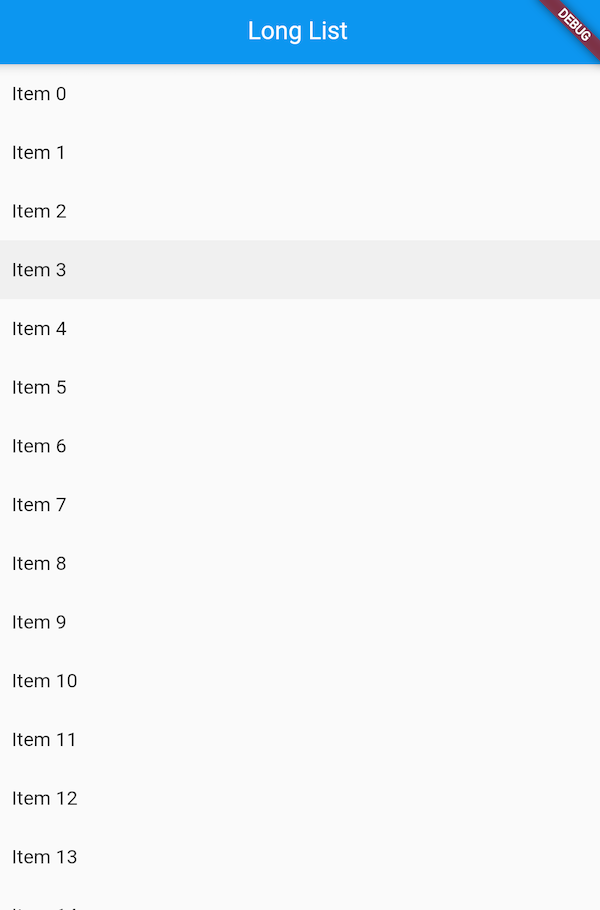
さきほど作成したitemsを下記の例のようにListView.builderを用いて紐づける必要があります。以下の例では、リストの項目にテキストを表示し、データ一覧の中の文字列を配列の順番ごとにテキストに入力しています。
- itemCountにデータの個数を渡します
- itemBuilder()コールバックが呼び出され、ここでreturnしたWidgetがリストに表示される形になります
- 引数のindexがリストの番号を意味しています
- 項目をタップすると、onTapが呼び出され、タップされた項目の番号がログに出力されます
ListView.builder(
itemCount: items.length,
itemBuilder: (context, index) {
return ListTile(
title: Text(items[index]),
onTap: () {
debugPring('index $index');
},
);
},
)

コメントを残す