本記事ではTextFieldを使ったテキスト入力欄を作成する方法を紹介します。
参考:Create and style a text field
はじめに
Flutterにおいて、AndroidではEditTextクラス、iOSではUITextFieldクラスに該当するのがTextFiled/TextFormFieldクラスです。このクラスでは、ユーザがキーボード入力などによって文字を入力できるWidgetを構成します。
TextField
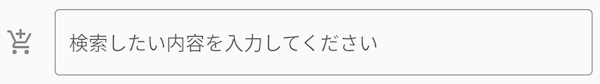
最も一般的なWidgetがTextFiledです。デフォルトで下線が表示されますが、decorationプロパティを使って見た目を変更することができます。decorationにnullを設定すると装飾を無しに指定できますが、完全に見えなくなってしまうのでnullを指定するケースはほとんど無いと思います。
TextField(
decoration: InputDecoration(
border: OutlineInputBorder(),
icon: Icon(Icons.add_shopping_cart), // 画像を指定
hintText: '検索したい内容を入力してください', // ヒントを表示する
),
),
文字の更新イベントを検知したい場合は、Handle changes to a text fieldを参考にしてください。

TextFormField
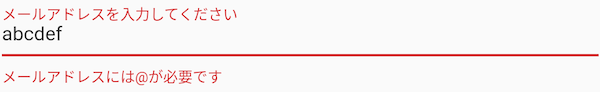
FormFieldクラスを継承したTextFormFieldクラスでは、入力された文字列のチェック(validation)などを行うことができます。
TextFormField(
decoration: const InputDecoration(
border: UnderlineInputBorder(),
labelText: 'メールアドレスを入力してください',
),
onSaved: (String? value) {
// ユーザが決定した際に呼ばれる
debugPrint('onSaved');
},
autovalidateMode: AutovalidateMode.onUserInteraction, // ユーザ入力でvalidationを行う
validator: (String? value) {
return (value != null && !value.contains('@')) ? 'メールアドレスには@が必要です' : null;
},
)

コメントを残す