Flutterでのアプリ開発で必須となる、ホットリロードについて紹介します。
ホットリロードとは?
プログラムの変更を瞬時に上書きし、デバイス上での表示や動作をすぐに確認できる機能があります。普通のアプリ開発であれば、
見た目が気に食わない→ソースコード直す→再ビルド→再インストール→動作確認
といった手順を踏むことなく、リアルタイムでプログラムの変更結果を確認できるため、非常に効率的です。
実例
今回は、Android Studioでプロジェクト作成した際に自動生成されるサンプルアプリをもとにホットリロード機能の使い方と動作を紹介します
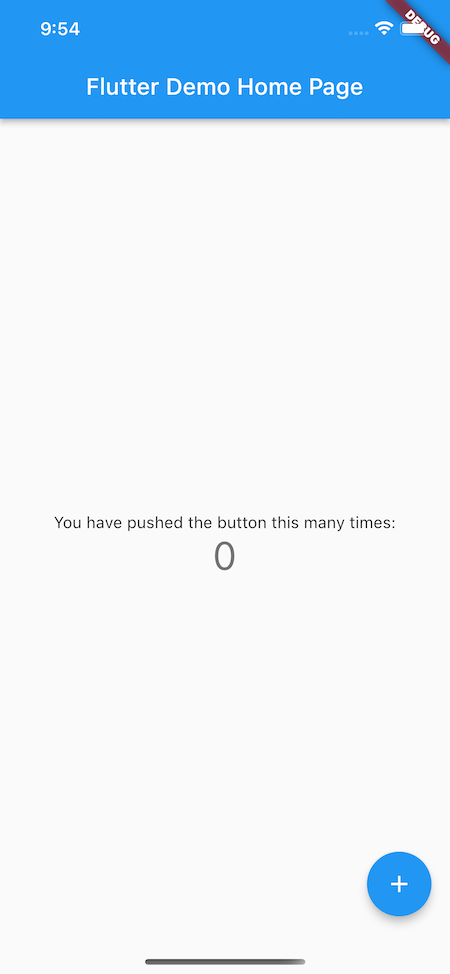
まず、そのままアプリをビルドすると、青帯でFlutter Demo Home Pageというタイトルが表示されていると思います。

ホットリロードの動作を見るために、アプリが起動したままにしておきましょう。
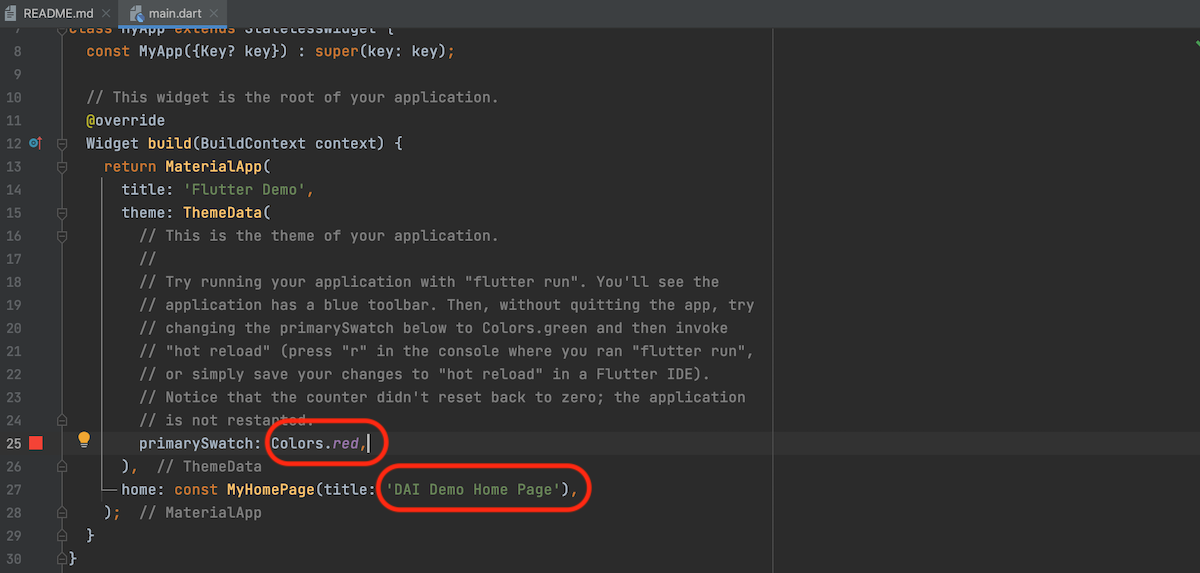
次に、プロジェクト内にあるmain.dartというファイルを開き、図の赤枠部分のblueからreadに、そしてタイトル部分を適当に書き換えてみます。

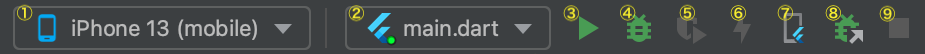
そして、ツールバーの⑥にあるホットリロードボタンを押します。

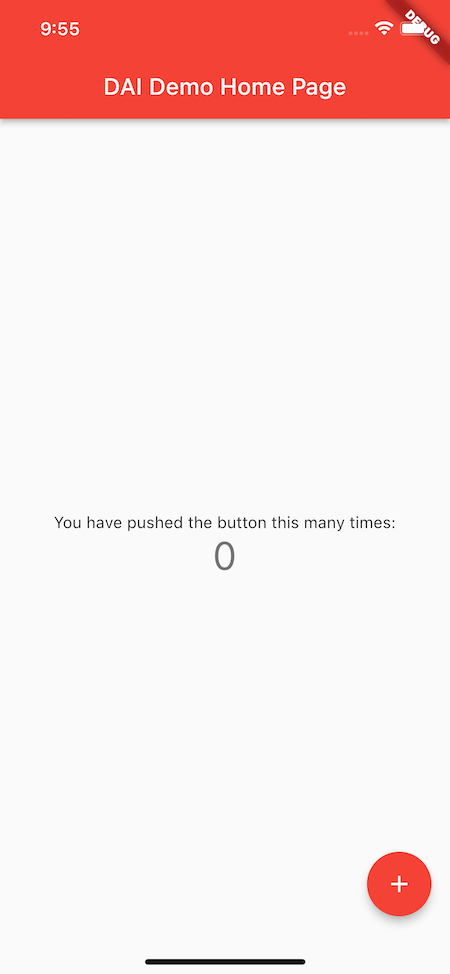
すると、書き換えたプログラムが即座にビルド、反映され、アプリの表示が変化することが確認できます

最後に
今回、ホットリロードの実際の動きを確認してもらえたと思います。
デザインが気に食わない、微調整した後の表示を実際に確認してみたい、クライアントからの要望で打ち合わせ中に動作をお見せしたり、といったいろんなケースで使うことになると思います。
ちょっとした作業効率の向上にすぎないかもしれませんが、こういったノウハウを複数組み合わせていけばかなりの時間短縮につながりますので、使える機能はどんどん使っていきましょう。
コメントを残す